One of the key elements which has influence on website’s look is an appropriate choice of fonts used for text presentation.
GavernWP allows to choose fonts easily which are assigned to CSS selectors specified by a user.
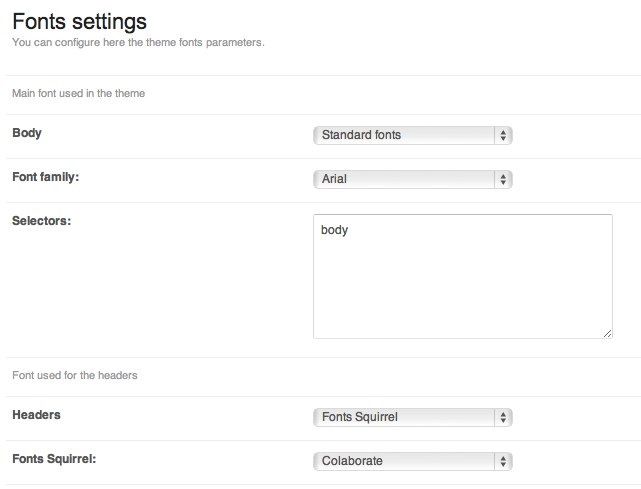
In order to simplify support for many fonts on one page, GavernWP supports groups of fonts – each group allows to assign a font given to selectors chosen by a user:
Groups of fonts are defined in a configuration file called fonts.json. Adding a new group of fonts is very easy – it is enough to define the next object of a form:
[code]{
“full_name”: “Full name of the fonts group”,
“short_name”: “short name of the fonts group using only alphanumeric characters”,
“description”: “Short description of the font family”
}[/code]
After adding such an object, in a table included in fonts.json file, you will see the next group of fonts to manage in an administration panel.
You have to specify three basic values for each group of fonts:
- a type of font used
- a font of a type given
- selectors connected with a font given
Specifying of a font type is restricted to choosing one out of three fonts types:
- Standard fonts – standard sets of fonts available on the majority of computers – you have to choose a font given from a list which is shown under the field of choosing a type of font:

- Fonts Squirrel – fonts downloaded from Font Squirrel page – you have to download @font-face kit of a font given and place its content in fonts catalog. It is very important to have a folder with the same name as a font name used in stylesheet.css file which is in a new catalog. If you prepare a catalog in this way, you will see a font given on the list to choose:

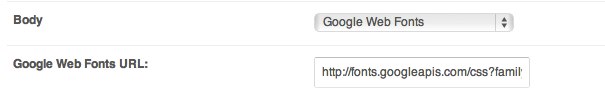
- Google Web Fonts – fonts from Google Web Fonts page; in this case, you have to specify the URL address of a font given:
- Adobe Edge Fonts – fonts from Adobe Edge Web Fonts; in this case, you have to specify the URL address of a font given:

The last stage is specifying selectors connected with a font given:
After saving the settings, the results should be visible on the website immediately – it is not required to make any additional operations.